

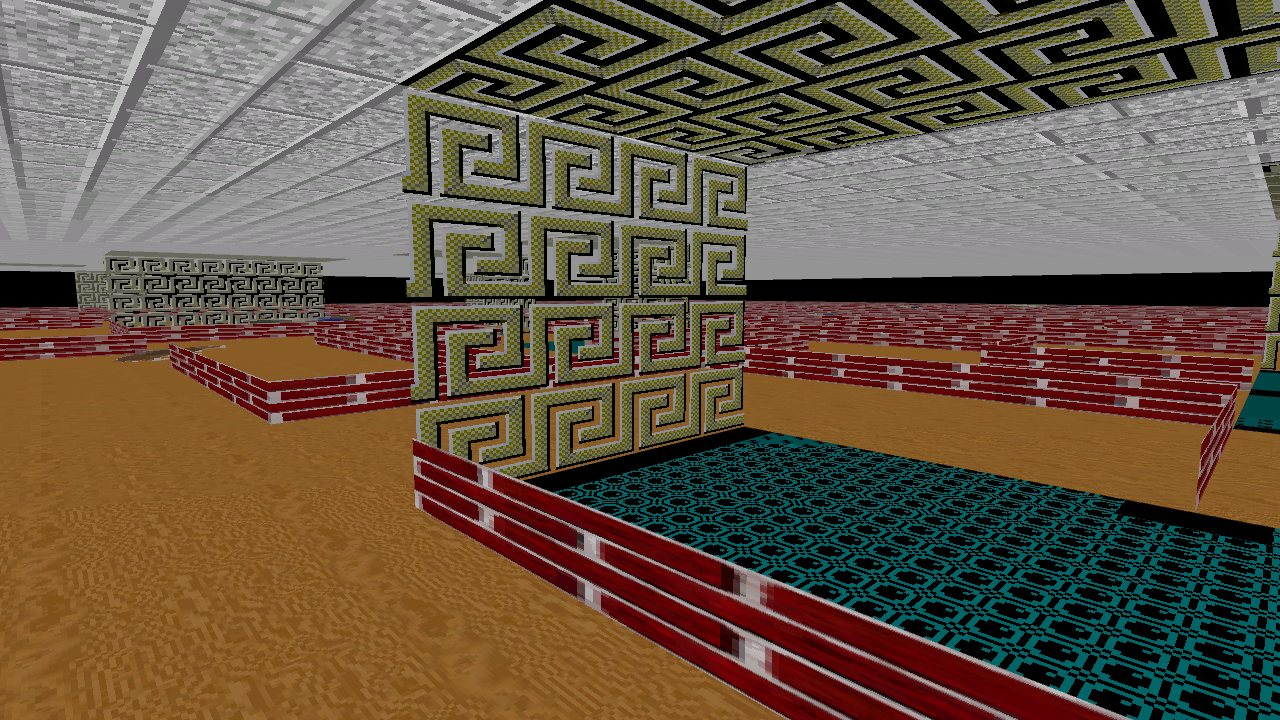
Dodecahedrons are a little bit harder than the other three because the sides aren't triangular. There are four types of polyhedra visible: tetrahedrons, octahedrons, octahedrons, and dodecahedrons. These positions (and of the 2D texture objects) are chosen at initialization and stored locally in javascript variables. There are several objects floating throughout the maze.

This function is used by both the camera and the rat, but the rat calls it twice as often as the camera so they move at different speeds and it's possible to cross. dead end) - rotate right (which will bring you to a state where the right side is open)
#Maze screensaver manual
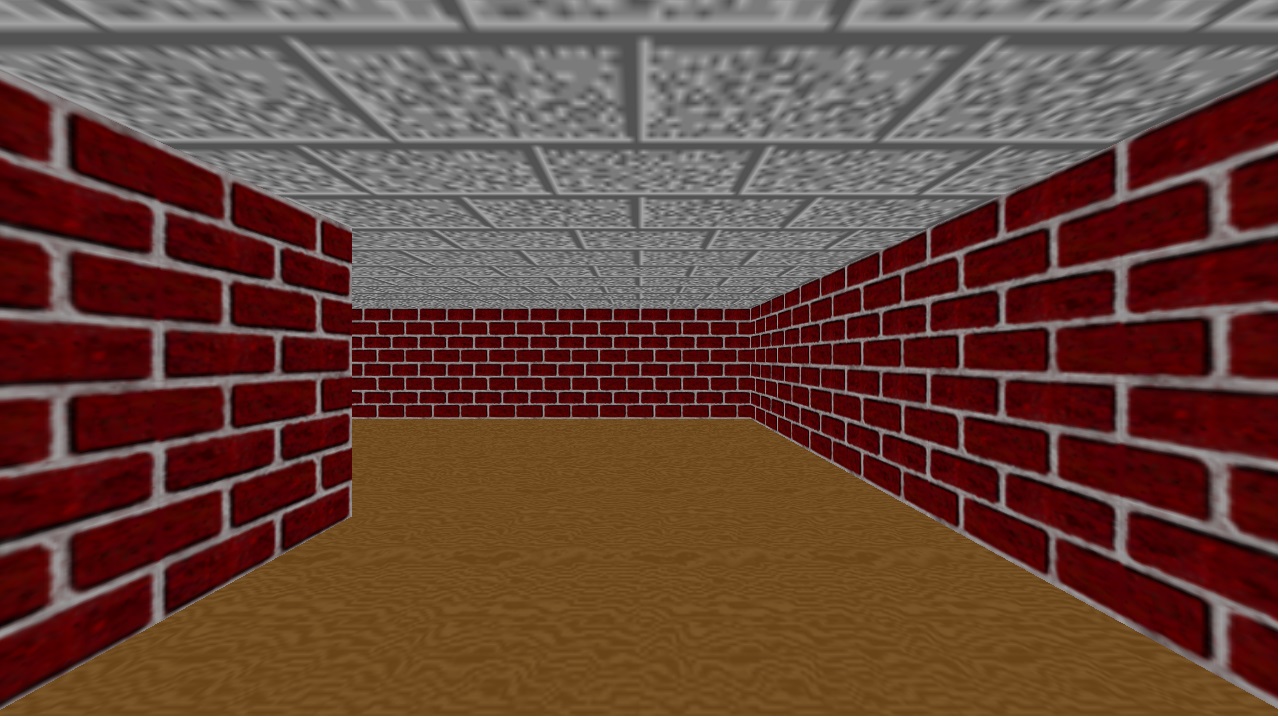
Most of the wall is red brick, but occasionally there is an image displayed on the wall, taken from a standard rendering example image that must have been used in the OpenGL manual Microsoft used. These files were extracted from the original screensaver. The walls, floor and ceiling each have specific textures. This array is looked at when determining the next move and when initially sending the vertex data to the GPU. This is randomly generated with recursive backtracking, based on an algorithm I found at. The maze is stored as a 2D array of "cells" with each cell being a four int array describing it's four walls. The matrix libraries used are from here and under the MIT License.įor comparison, a YouTube sample of the original screensaver can be found at Features that have been implemented: This project is a recreation of that screensaver using WebGL and Javascript.
#Maze screensaver how to
OR alternatively you can lookup on forum on how to find these secrets.In windows 95 (and a few later versions of Windows) there was a screensaver that rendered and then solved a 3D maze with a a few interactive obstacles. (hint - they both can be found in start menu, so don't get any crazy ideas like trying to intercept rat's cheese over and over, not only that's ridiculous but you also will hit your desk with your face (falling asleep) while trying to do so, besides i am not that cruel)).



 0 kommentar(er)
0 kommentar(er)
